I decided to write a short series of articles about preparing for a recruitment process as an iOS Developer. The first article is available on Medium already: https://damianmarkowski.medium.com/ios-developer-preparing-for-a-recruitment-process-part-1-cv-a0ca01f4409e. Check it out and let me know what you think! 🙂 The second part is coming soon 👀👀
Author: admin
Visit all the permanently inhabited continents in Postcardful
Version 1.5 of Postcardful is live in the App Store 🥳 I promised in one of my recent tweets (https://twitter.com/dammarpol/status/1368649813462556672) to publish it on Saturday, the 13th March, exactly 1 year after we started working from home because of the coronavirus but since I’m an impatient person and Apple approved the update quite quickly, I decided to click the Release button earlier 😀
What’s new in version 1.5?
- 🌍 you can travel through all the permanently inhabited continents now! A background of your journey changes respectively to a continent which you are visiting at a given time,
- ✈️ speed of the planes changes as you progress to the next continents, the more you travel the more difficult is to avoid them!
You say all the permanently inhabited continents but in what order?
The order was set based on a number of the countries in every continent, starting with a continent with the lowest number of countries so you will visit all the continents in the following order:
- South America,
- Australia and Oceania,
- North America,
- Europe,
- Asia,
- Africa.
Security in iOS apps
I recently started learning more about a security in iOS apps and decided to create a collaborative repo with a list of useful resources: https://github.com/DamianMarkowski/ios-security. Feel free to contribute 🙂
My website is nicer now :)
I try to keep updating my personal apps and games every now and then and this time I made my website a bit nicer, more interactive and more modern 🙂
I improved 4 things:
1. Nicer top menu
![]()
Previously, the top menu didn’t look like an important part of the page. The contrast between the colours wasn’t right.
After a change, you can clearly see a hierarchy of the website, that a top menu is something important and worth attention.
2. Refreshed About me section.

This section used to have a sad, dark background image (taken from some non-royalty free website so I had to put a copyrights info in a footer) and a text in a small box centered horizontally.
I got rid of that dark background, text takes more space horizontally now so you don’t need to scroll that much to see the rest of the website. I also added an interactive Twitter feed, you can quickly check what I post there 🙂
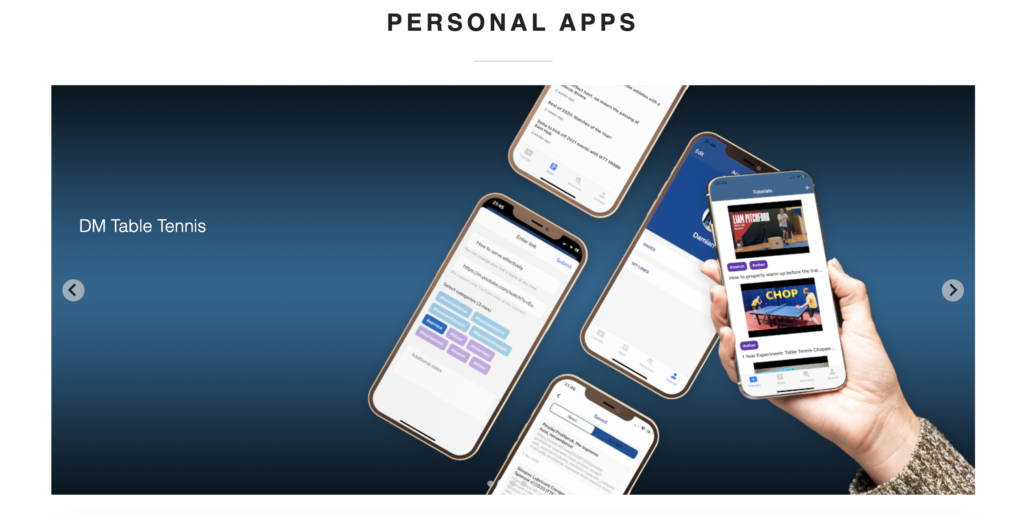
3. Completely re-designed Personal apps section.

This section used to have a static, small image links to the App Store or to the landing pages of my apps.
I changed it to a fully interactive, modern, horizontal slider with the nice and big images presenting my apps and games. Also I’m not including there the apps owned by the companies that I worked for, it’s only my stuff, only apps that I fully own.
4. Google Analytics events
This is a purely technical change but worth mentioning as well in my opinion. So I have a Google Analytics tracking since I published my website in 2015 but I was not measuring clicks on the buttons. It’s been added now, including social media images and Personal apps slider so I can analyse what works for you, what doesn’t and try to improve it in the future.
Quick10 is on ProductHunt now
I added my Quick10 game on ProductHunt this evening. You can find it here: https://www.producthunt.com/posts/quick10 . I’m looking forward to get some feedback from the ProductHunt community and make the game even more fun and enjoyable for all of you 🙂 Share the link with your friends please 🙃
New year, new Quick10 🥳
I prepared a small (or maybe not so small) New Year present for you! Thanks to my friend’s (she’s a product designer) work, Quick10 game has been completely re-designed. It looks much nicer now and I’m sure you are going to enjoy it even more. I also added 2 extra leaderboards (so there are 3 in total now), separate ones for Easy and Difficult levels. Happy New Year 🙂
Download the latest update: https://apps.apple.com/gb/app/quick10/id1431512940
More info about Quick10: https://damianmarkowski.com/quick10
iOS version of Forehand is live!
update 3rd January 2021 – I updated a landing page URL because the app has been renamed
After a few months of development I’ve published my new app called Forehand. It’s an app for table tennis players and enthusiasts. It gives you an access to:
– daily news from table tennis world,
– videos showing how to improve skills – you can submit your links as well!
– tips what bats to choose,
– tournament sheets to help you with organising the tournaments.
There is a social aspect of the app as well. You can comment and interact with other users’ videos, you can personalise your profile.
You can download it from the App Store: https://apps.apple.com/us/app/id1504076209.
I’m planning to release an Android version by the end of this year as well.
More info about Forehand can be found here: https://damianmarkowski.com/dmtabletennis.
Postcardful in the list of Top Games To Checkout in August 2020
My game Postcardful has been selected as one of the Top Games To Checkout in August 2020 by GamesKeys portal. You can check the article out here: https://gameskeys.net/top-games-to-checkout-in-august-2020/.
Why I stopped using SwiftUI and AWS in my personal project
I wrote an article on Medium about not-using SwiftUI and AWS in my personal project. Please check it out: https://medium.com/@damianmarkowski/why-i-stopped-using-swiftui-and-aws-in-my-personal-project-24d5ae3db326.
Work on Forehand app started
update 3rd January 2021 – I updated a landing page URL because the app has been renamed
I have just started working on the new app called Forehand. It’s going to be an app for table tennis players willing to stay up to date with table tennis news and to develop their skills. There are 2 versions of Forehand app coming: iOS and Android one. I put a placeholder landing page at damianmarkowski.com/dmtabletennis already. I’m aiming to release the app on both platforms in June this year.